De uma forma simples, esta lei diz-nos que o tempo necessário para efectuar um movimento depende da distância a que está o alvo e da precisão exigida para lhe acertar, o que, por sua vez, depende da dimensão deste.
Transcrevendo Fitts’s Law at a glance:
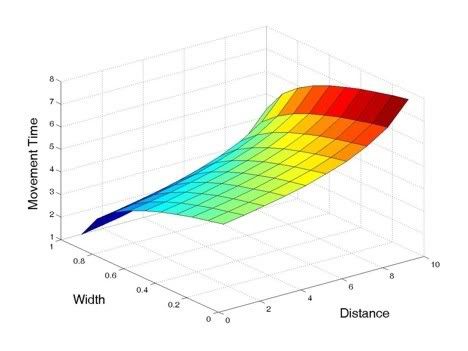
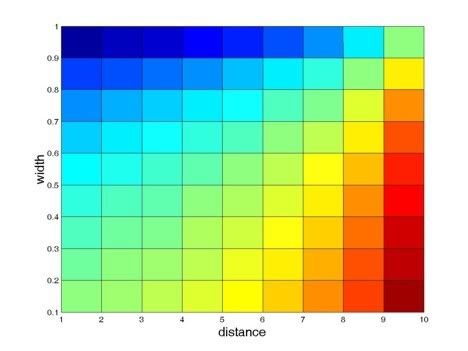
“Fitts discovered that movement time was a logarithmic function of distance when target size was held constant, and that movement time was also a logarithmic function of target size when distance was held constant. Mathematically, Fitts' law is stated as follows:
MT = a + b log2(2A/W)
where
# MT = time to complete the movement
# a,b = parameters which vary with the situation ('regression coefficients')
# A = distance of movement from start to target center
# W = width of the target along the axis of movement (also equivalent to the degree of permissible error in movement target)”(...)


imagens do Mind Hacks
Este modelo tem sido muito aplicado no âmbito da interacção Homem-computador, nomeadamente, no design das interfaces. Vejamos algumas implicações práticas, no design de interfaces, que resultam da aplicação deste modelo:
> Maior é melhor: usando a Fitts’s Law podemos calcular, com base no tamanho e distância do alvo, quanto tempo demoraremos a apontar, com o cursor, para determinado ponto do ecrã. O modelo diz-nos que os alvos maiores, colocados a uma distância próxima, são alcançados mais rapidamente do que alvos pequenos mais distantes. Logo, quanto maior for a dimensão de um botão, ou ícone, em relação à distância a ser percorrida pelo cursor, mais fácil se tornará acertar nele. Pela mesma razão, esse botão terá menos probabilidade de ser activado por engano, mesmo que esteja encostado a outros botões. Podemos, por isso, deduzir que as acções efectuadas com mais frequência devem ter botões maiores que, por sua vez devem estar posicionados mais próximas da posição média do cursor.
> Devemos usar as margens e cantos do ecrã: os extremos/margens do ecrã devem ser usados para posicionar menus e botões principais pois, o cursor irá imobilizar-se nessas zonas, mesmo que o movimento do rato continue, ou seja, é uma área considerada como de largura infinita.
> Os layouts circulares e abertos são melhores: a adopção de layouts circulares, para a organização de botões, em vez de uma organização linear favorece o uso pois, todos os botões ficarão posicionados de forma equidistante do centro. Já os menus abertos são melhores do que os do tipo pull-down pois, o movimento do cursor não é tão exigente.
> entre outros…
Estes exemplos estão descritos de uma forma muito acessível e muito bem ilustrados no Visualizing Fitts’s Law, by Kevin Hale.
Contudo, este modelo possui algumas desvantagens importantes:
> o modelo só prevê o movimento numa única dimensão, ou seja, a amplitude do movimento e a dimensão do alvo são medidas no mesmo eixo;
> ausência de uma técnica consistente para lidar com os erros;
> inconsistência de resultados. Foram verificados resultados díspares em estudos similares.
Para saber mais:
# Quiz designed to give you Fitts, by Bruce Tognazzini's, no askTog, do Nielsen Norman Group
# Fitts's UI Law Applied to the Web, by Microsoft Developer Network
# A Note on the Information-Theoretic Basis for Fitts' Law, by I. Scott MacKenzie
# Fitts’ Law: Modeling Movement Time in HCI – by Haixia Zhao
# Data Visualization Research Lab
# Simulador, do Instituto Brasileiro da Amigabilidade e Usabilidade, para verificar a Fitts’ Law no uso de um teclado virtual
# A Web-based Test of Fitts' Law
# KDE User Interface Guidelines
# Bibliografia sobre Fitts’ Law, by I. Scott MacKenzie
.
Sem comentários:
Enviar um comentário